MzTreeView(梅花雪)完全攻略
『此文系原创,转载请注明出处,谢谢!!』
最近因公司需求,奉命在公司网站的后台加个权限控制的模块。因为早前有用过MzTreeView,觉得相当不错,可也不知道是哪门子出了鬼,当时我就是死活想不起来关于此控件的任何信息,因此也无法在网络上搜索。没办法,只好硬着头皮在谷歌、百度上乱搜一通,倒不是没有成果,搜索引擎帮我找到一个命名为“dtree”的控件,使用方法简单得让我惊诧不已,顿时将寻找梅花雪的初衷忘得一干二净了……正当我得意忘形之时,问题出现了,dtree极大程度的给我泼了一盆冷水。因为树节点过多,造成假死的状况,大部分本该“穿戴”在节点身上的衣裳活脱脱的就变成裸体了,而且加载速度也没有达到我预期的期望值。意识到性能问题,立刻搜索关于这个问题的解决方案,然而结果就是我找到了dtree的致命递归(http://tech.ddvip.com/2009-03/1237891234112143.html)。
还是算了吧,看来dtree不是我的菜。还得再搜寻……
最后在糊里糊涂间找到了MzTreeView,来不及欢喜,便着手动工了……
(以上均属题外话,别着急,希望下面的文章能够帮到你。)
为了方便了解,我们姑且分几个步骤来说明。
首先,自然是在后台读取所有树节点。
/// <summary>
/// 加载权限树
/// </summary>
/// <returns></returns>
public String LoadTree()
{
String sSql = "Select FuncID,isnull(SuperFuncID,0) as SuperFuncID,FuncName From CTL_Func_TBL";
DataTable table = ClsCommon.ExcuteDataTable(sSql);
string nodes = "";
nodes = "var data = {};data['-1_0']='text:独辫子网站后台';";
foreach (DataRow dr in table.Rows)
{
nodes += "data[\'" + dr["SuperFuncID"].ToString() + "_" + dr["FuncID"].ToString() + "\'] = \'text:" + dr["FuncName"].ToString() + ";\';\r\n";
}
nodes += "Using(\"System.Web.UI.WebControls.MzTreeView\");";
nodes += "var tree = new MzTreeView();";
nodes += "tree.dataSource = data;";
nodes += "tree.setJsDataPath(\"MzTreeView10/csdn/community/treedata/\");";
nodes += "tree.setXmlDataPath(\"MzTreeView10/csdn/community/treedata/\");";
//a.rootId="1";
nodes += "tree.autoSort=false;";
nodes += "tree.useCheckbox=true;";
nodes += "tree.canOperate = true;";
nodes += "document.write(tree.render());";
nodes += "tree.expandLevel(1);";
//展开所有节点
nodes += "tree.expandAll(0);";
return nodes;
}
/// 加载权限树
/// </summary>
/// <returns></returns>
public String LoadTree()
{
String sSql = "Select FuncID,isnull(SuperFuncID,0) as SuperFuncID,FuncName From CTL_Func_TBL";
DataTable table = ClsCommon.ExcuteDataTable(sSql);
string nodes = "";
nodes = "var data = {};data['-1_0']='text:独辫子网站后台';";
foreach (DataRow dr in table.Rows)
{
nodes += "data[\'" + dr["SuperFuncID"].ToString() + "_" + dr["FuncID"].ToString() + "\'] = \'text:" + dr["FuncName"].ToString() + ";\';\r\n";
}
nodes += "Using(\"System.Web.UI.WebControls.MzTreeView\");";
nodes += "var tree = new MzTreeView();";
nodes += "tree.dataSource = data;";
nodes += "tree.setJsDataPath(\"MzTreeView10/csdn/community/treedata/\");";
nodes += "tree.setXmlDataPath(\"MzTreeView10/csdn/community/treedata/\");";
//a.rootId="1";
nodes += "tree.autoSort=false;";
nodes += "tree.useCheckbox=true;";
nodes += "tree.canOperate = true;";
nodes += "document.write(tree.render());";
nodes += "tree.expandLevel(1);";
//展开所有节点
nodes += "tree.expandAll(0);";
return nodes;
}
完了,将这个方法安放在Page_Load中去执行:
protected void Page_Load(object sender, EventArgs e)
{
if (Session["LoginName"] == null)
{
Response.Redirect("Admin_Login.aspx");
}
if (Request.QueryString["ID"] != null)
{//Edit//获得角色ID
sID = Request.QueryString["ID"].ToString();
}
if (!IsPostBack)
{
str = LoadTree();
//
if (!String.IsNullOrEmpty(sID))
{//Edit//获取该角色所有权限(权限ID用逗号隔开)
DataTable table = FuncManager.GetFuncsByRoleId(sID);
String sChecked = "";
foreach (DataRow datarow in table.Rows)
{
sChecked += datarow["FuncID"].ToString() + ",";
}
//将所有值赋给隐藏控件hfChecked
hfChecked.Value = sChecked;
}
}
}
{
if (Session["LoginName"] == null)
{
Response.Redirect("Admin_Login.aspx");
}
if (Request.QueryString["ID"] != null)
{//Edit//获得角色ID
sID = Request.QueryString["ID"].ToString();
}
if (!IsPostBack)
{
str = LoadTree();
//
if (!String.IsNullOrEmpty(sID))
{//Edit//获取该角色所有权限(权限ID用逗号隔开)
DataTable table = FuncManager.GetFuncsByRoleId(sID);
String sChecked = "";
foreach (DataRow datarow in table.Rows)
{
sChecked += datarow["FuncID"].ToString() + ",";
}
//将所有值赋给隐藏控件hfChecked
hfChecked.Value = sChecked;
}
}
}
第二,在客户端编写相应的方法
<script language="javascript" type="text/javascript">
//SetCheckItems用来设置选中节点,即从数据库读取权限后,勾选相应的节点
function SetCheckItems(items)
{
var nodes = tree.nodes;
//
var IDs=items.split(",");
for(i=0;i<IDs.length;i++)
{
//alert(IDs[i].toString());
for(var j in nodes) {
if(nodes[j].id==IDs[i]) {
nodes[j].check(true);
}
}
}
}
//PushCheckItems用来获取当前需要保存的(已勾选)的所有节点集,惟逗号隔开
//此方法将在提交按钮的OnClientClick事件中执行
function PushCheckItems()
{
var IDs="";
var nodes = tree.nodes;
for(var i in nodes) {
if(nodes[i].checked){
text = nodes[i].text;
IDs +=nodes[i].id + ",";
}
}
//
var hf=document.getElementById("hfChecked");
hf.value = IDs;
}
</script>
//SetCheckItems用来设置选中节点,即从数据库读取权限后,勾选相应的节点
function SetCheckItems(items)
{
var nodes = tree.nodes;
//
var IDs=items.split(",");
for(i=0;i<IDs.length;i++)
{
//alert(IDs[i].toString());
for(var j in nodes) {
if(nodes[j].id==IDs[i]) {
nodes[j].check(true);
}
}
}
}
//PushCheckItems用来获取当前需要保存的(已勾选)的所有节点集,惟逗号隔开
//此方法将在提交按钮的OnClientClick事件中执行
function PushCheckItems()
{
var IDs="";
var nodes = tree.nodes;
for(var i in nodes) {
if(nodes[i].checked){
text = nodes[i].text;
IDs +=nodes[i].id + ",";
}
}
//
var hf=document.getElementById("hfChecked");
hf.value = IDs;
}
</script>
第三,前后我们已经后台获取到节点及该角色所包含的权限集,最后我们将在客户端给予显示。
<!--注意:以下这段代码可以放在body标签内的任何一个地方,你希望树在何处展示就放何处-->
<script language="JavaScript" type="text/javascript">
<%=str%> //这里的str是在后台定义的一个string,他包含了从数据库取出来的所有节点信息,只能够写这里
setTimeout("SetCheckItems(document.getElementById('hfChecked').value)",1000); </script>
<script language="JavaScript" type="text/javascript">
<%=str%> //这里的str是在后台定义的一个string,他包含了从数据库取出来的所有节点信息,只能够写这里
setTimeout("SetCheckItems(document.getElementById('hfChecked').value)",1000); </script>
![]() 至此,目的达到了。当然,以上所有的一切均需要在MzTreeView控件的基础上实现。
至此,目的达到了。当然,以上所有的一切均需要在MzTreeView控件的基础上实现。
<script type="text/javascript" language="javascript" src="MzTreeView10/jsframework.js"></script>
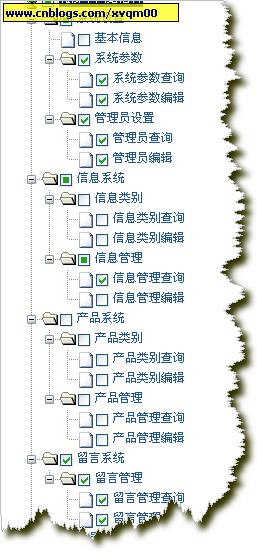
效果图: